In this tutorial, We’ll learn how to add content after add to cart button on single product page.
To achieve this you don’t need to forge and edit default template page. We can achieve this by using one of the hooks WooCommerce comes with.
So, here will be my default product screen:
 Now we need to add content under add to cart button.
Now we need to add content under add to cart button.
To do this add the following lines of code at the bottom of your theme’s functions.php file:
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart_button_func' );
function add_content_after_addtocart_button_func() {
// Echo content.
echo '<div class="second_content">Place your content here!</div>';
}
Replace the dummy content with the content you want to place.
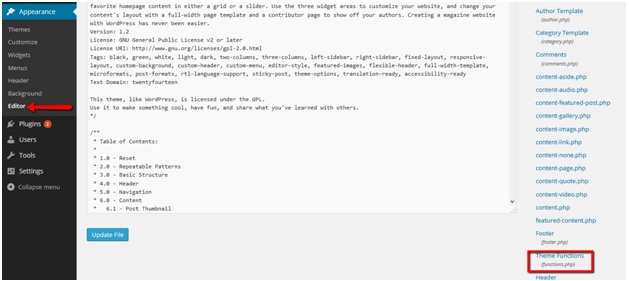
You can access functions.php file here:
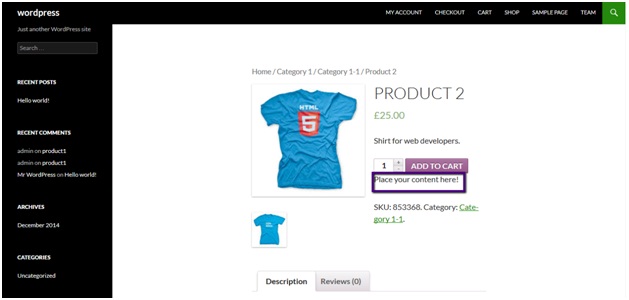
 After updating the file, refresh the product page again and you’ll see your content being added under add to cart button.
After updating the file, refresh the product page again and you’ll see your content being added under add to cart button.
Part 2: How to add content before add to cart button on single product page
Add the following lines of code at the end of your theme’s functions.php file:
[codesyntax lang=”php”]
function my_content( $content ) {
$content .= '<div class="custom_content">Custom content!</div>';
return $content;
}
add_filter('woocommerce_short_description', 'my_content', 10, 2);
[/codesyntax]
Replace the “custom content” with your desired content.
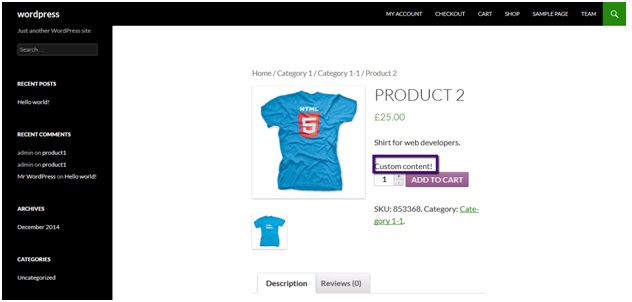
After updating the file, refresh the product page and you’ll see content being added after short description and before add to cart button on single product page.



Good~ Thank you. 🙂
This is what I’m looking for! Need hours to find this. Thanks a lot!
what about adding an image (icon) under add to cart (not content as such)? what code would that be??
I want to add secure icons (one image under add to cart)…
Thanks
Becky
Width and Height are based on your image from your wordpress image.
Add the above code with the required link and sizes and you good to go.
Thanks! We included Social-Buttons and a good (psychological) sentence under the “Add to cart”. The Social-Buttons are made by hand, so no tons of loading scripts from facebook, twitter & co will be loaded.
Thanks again!
How do you add something to both single product pages and variation product pages after the cart?
The code above worked to add an image after the cart on single products, but on variation products it creates a separate div where the add to cart button lives. This is causing alignment issues on variable product pages.
Is there a way to edit the code above to also include adding the image to variable pages as well?