In this tutorial we’ll learn how to create a shortcode for embedding pdf in iframe. We can use a google docs pdf viewer to embed a pdf on a wordpress site. Here is the function which will enable you to achieve that.
Copy the following lines of code at the end of your functions.php.
function pdf_function($attr, $url) {
extract(shortcode_atts(array(
'width' => '640',
'height' => '480'
), $attr));
return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';
}
add_shortcode('pdf', 'pdf_function');
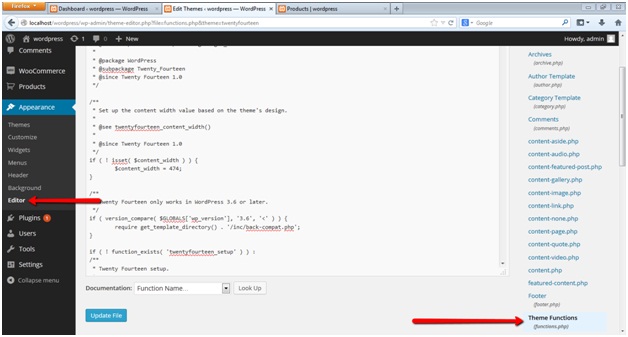
You can find functions.php here.
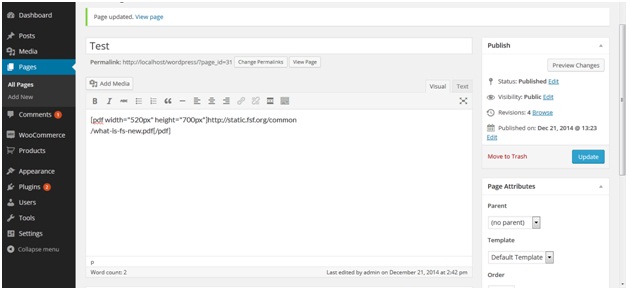
 Now open any of your page and enter the shortcode like this.
Now open any of your page and enter the shortcode like this.
[pdf width=”520px” height=”700px”]http://static.fsf.org/common/what-is-fs-new.pdf[/pdf]

Save this page.
Now, go to front end and open the page in which you’ve placed the shortcode and you’ll see the pdf in pdf viewer.

