To change the color of WooCommerce buttons, We will need to change/override the default css style of the buttons. To do this We will need to add custom css to the WordPress theme.
There are Two Ways To do this:
1- Add the custom css in theme’s style.css
2- Use some plugin to inject the custom css to the web pages.
We will use a WordPress plugin to inject the css to the WooCommerce Website pages. You can Download the Plugin : Simple Custom CSS
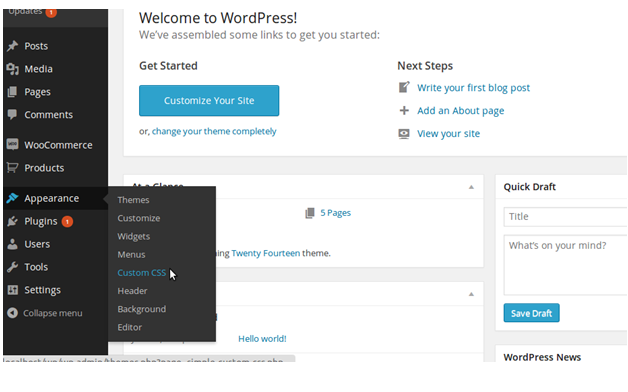
Step 1 : Install the Plugin to your Website And Go to the Plugin.

Put the following css to the Text Area and click “Update Custom Css”.
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
background:red !important;
background-color:red !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#ca0606 !important;
}
.woocommerce #content input.button:hover, .woocommerce #respond input#submit:hover, .woocommerce a.button:hover, .woocommerce button.button:hover, .woocommerce input.button:hover, .woocommerce-page #content input.button:hover, .woocommerce-page #respond input#submit:hover, .woocommerce-page a.button:hover, .woocommerce-page button.button:hover, .woocommerce-page input.button:hover {
background:red !important;
background-color:red !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#ca0606 !important;
}
.woocommerce #content input.button, .woocommerce #respond input#submit, .woocommerce a.button, .woocommerce button.button, .woocommerce input.button, .woocommerce-page #content input.button, .woocommerce-page #respond input#submit, .woocommerce-page a.button, .woocommerce-page button.button, .woocommerce-page input.button {
background: red !important;
color:white !important;
text-shadow: transparent !important;
border-color:#ca0606 !important;
}
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
background: red !important;
box-shadow: none;
text-shadow: transparent !important;
color:white !important;
border-color:#ca0606 !important;
}
Go to the WooCommerce Product Page Or Cart Page, You will See Buttons in Red colors. To change the color of the buttons , Replace the “backgroud: red !important” to your desired color. Click Update and It will Be Done and Ready to Go.


Great stuff mate. works very well.
Thank you 🙂
It is WORKING!! Thank you!!!!
Worked like a charm…thanks :o)
Thanks and great article! I am having a problem with the box shadow? How do I change the shadow box color?
Thanks and keep up the awesome work!
Thank you for this. The only solution that was easy to do and worked perfect with no glitch.
Thanks!
Absolutely perfect, it works
Many thanks, saved me a whole load of time editing manually!
Fantastic thank you for this!
I still have one red box that I can’t change though – the paypal section where it says:
“Pay via PayPal; you can pay with your credit card if you don’t have a PayPal account.”
Is there a way I can change this too?
Thanks
i was struggling to get this right, i looked in more than 10 posts and forums and none seemed to work, without any hope i se4arched it again today and luckily ive found this!
thanks man! it finally worked
THANK YOU! It worked seamlessly… so amazed and so thankful!
Excellent! Works well. I’m a WP newbie and learning fast!
Thanks very much for this!
Works great, thanks.
However one button stays the original color (blue).
Is this fixable?
Thanks.
Nico
http://www.dewereldvergaat.nl/hoofd-webwinkel/
I completely agree with GRIM, I had the exact same experience. Thank you for writing this article. Still works perfect after a year and a new updated plugin (Simple Custom CSS & JS)
Another happy customer! I used this with Elegant Themes Divi – it looked like it wasn’t working, but I moved the code from Editor to Divi > Theme Options > Custom CSS and it then worked like a charm. Thank you!
You repeated the hover styles twice for the alt button. Just remove :hover from the end of each selector in the first declaration block. Ex:
.woocommerce #content input.button.alt, .woocommerce #respond input#submit.alt, .woocommerce a.button.alt, .woocommerce button.button.alt, .woocommerce input.button.alt, .woocommerce-page #content input.button.alt, .woocommerce-page #respond input#submit.alt, .woocommerce-page a.button.alt, .woocommerce-page button.button.alt, .woocommerce-page input.button.alt
This worked to change everything except the top border and the little check mark that appear when you add an item to your cart. How can I change the color for these from the default lime green color?
Thank You!
Works great thanks! Red looks a lot better on my page. I was hoping this would fix my Checkout buttons too. I have white buttons with white font and cant figure out how to change them. The buttons are for the payment types like Paypal and Stripe. Any suggestions?
https://bainbridgebbq.com/shop
Hi Kenny! This code will not change Paypal button color because these buttons are coming from Paypal. thanks
Do you know if there is a way to change it? Stripe, Square and PayPal are the same. Thanks
Thank you so much. You just helped me out OP.
If I want to change the border colour do I just change “border-color:#ca0606 !important;” and change the #coulour to my choice? Also is there a way to make the border 2px to suit the rest of my site?
I spent so much for this solution, and it works very well.
Thank you
Worked beautifully. Thank you!!
Thank you so much!! This saved me hours when I realized that updating my Divi buttons was having no affect on my Woocommerce buttons. Thank you!!