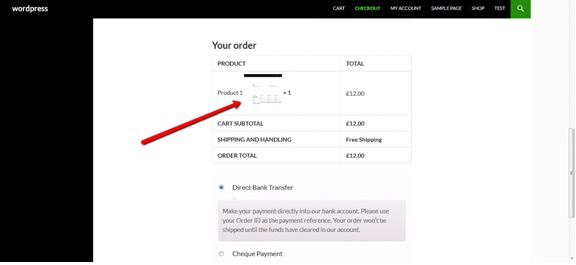
In this tutorial, We’ll learn how to add product images to woocommerce checkout pages. Initially your checkout page will look something like this:
 Here you’ll notice that only product names are listed but not their corresponding images.
Here you’ll notice that only product names are listed but not their corresponding images.
To add images as well you need to follow these steps:
- Copy the review-order.php template (located in plugins/woocommerce/templates/checkout/)
- Paste the file in your-theme/woocommerce/checkout (these two steps are required so we don’t override the core template files).
If you don’t have these directories in your theme than create them.
- Add the following code into the review-order.php file wherever you prefer the product image for a product to show:
<?php $thumbnail = apply_filters( 'woocommerce_in_cart_product_thumbnail', $_product->get_image(), $values, $cart_item_key ); echo $thumbnail; ?>
Note: In most cases you would probably like to add the image right before the product title, so you can search for the following line of code and add code after that:
<?php echo apply_filters( 'woocommerce_cart_item_name', $_product->get_title(), $cart_item, $cart_item_key ); ?>
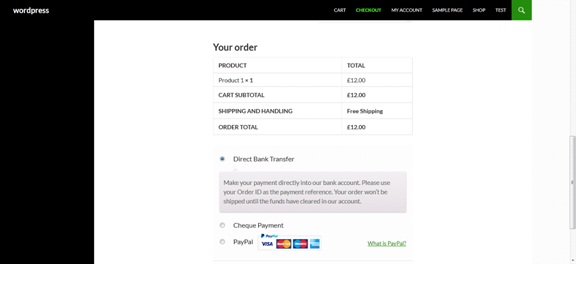
Save the file and refresh the page. You’ll see the product images being displayed as well.