In WooCommerce, Products are displayed in graphical form at Cart Page or Checkout. Though, some of the customers prefer a textual description on cart page as well. So if they are buying many products or products that are visually similar they can easily cross check them before confirming their order on checkout.
As business is all about catering your customers in best possible way so in this article we will teach you how to show product short description on checkout page.
So with that being said let’s get started.
Please follow the following steps:
- Go to your Dashboard -> Appearance -> Editor
- On the right side of editor, you will find several templates click on Theme Functions (functions.php)
- Add the Code at the end of the functions.php file (Backup the file before adding Code)
[codesyntax lang=”php”]
// add this filter in functions.php file
add_filter( 'woocommerce_get_item_data', 'wc_checkout_description_so_15127954', 10, 2 );
function wc_checkout_description_so_15127954( $other_data, $cart_item )
{
$post_data = get_post( $cart_item['product_id'] );
$other_data[] = array( 'name' => $post_data->post_excerpt );
return $other_data;
}
[/codesyntax]
- Now go to your store and add any product to cart
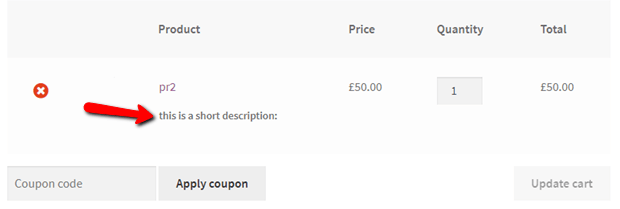
- Open your cart, you can see that the product is added to cart with a new addition of products short description

That is it. Thanks

Hi, Thanks. This was very useful. Is there any way to show only a snippet of the description instead of full description, which is rather lengthy? Thanks again.
Is it possible to get rid of the colon (:) at the end?