Adding a continue shopping button to cart page enhance user experience and is a great addition to UX perspective.
In this tutorial we’ll learn how to add a continue shopping button to the cart page. First of all let’s have a look at what our default cart page looks like. To do this add products to cart and continue to cart page.
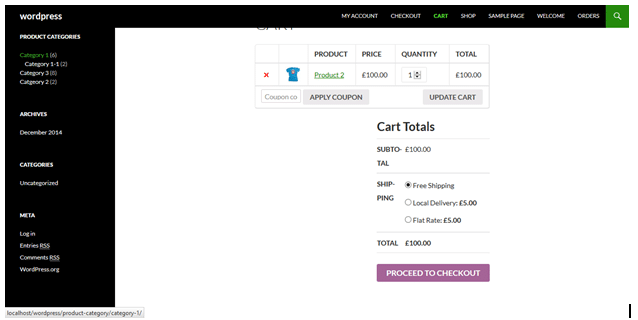
Here is what our cart page will look like:
Now we need to add continue shopping button. We can add it in number of position but the most appropriate in my opinion is after proceed to checkout button.
So, to do this add the following lines of code at the end of your theme’s functions.php file:
[codesyntax lang=”php”]
add_action( 'woocommerce_after_cart_totals', 'tl_continue_shopping_button' );
function tl_continue_shopping_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<div class="">';
echo ' <a href="'.$shop_page_url.'" class="button">Continue Shopping →</a>';
echo '</div>';
}
[/codesyntax]
After adding the code save the file by clicking on Update File button.
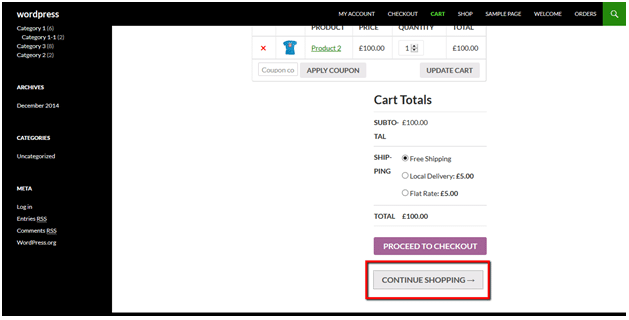
Now, if you’ll go to cart page again you’ll see continue shopping button which will lead the user to shop page.




save me some time,
Thank you