Canvas framework is different to most of other themes as Canvas is Very User Friendly. It allows you to set general styling and layout as well as styling for each section of your website like (posts, pages, widgets, header, typography and more).
Please Follow the Simple Steps to Customize Footer:
Step 1:
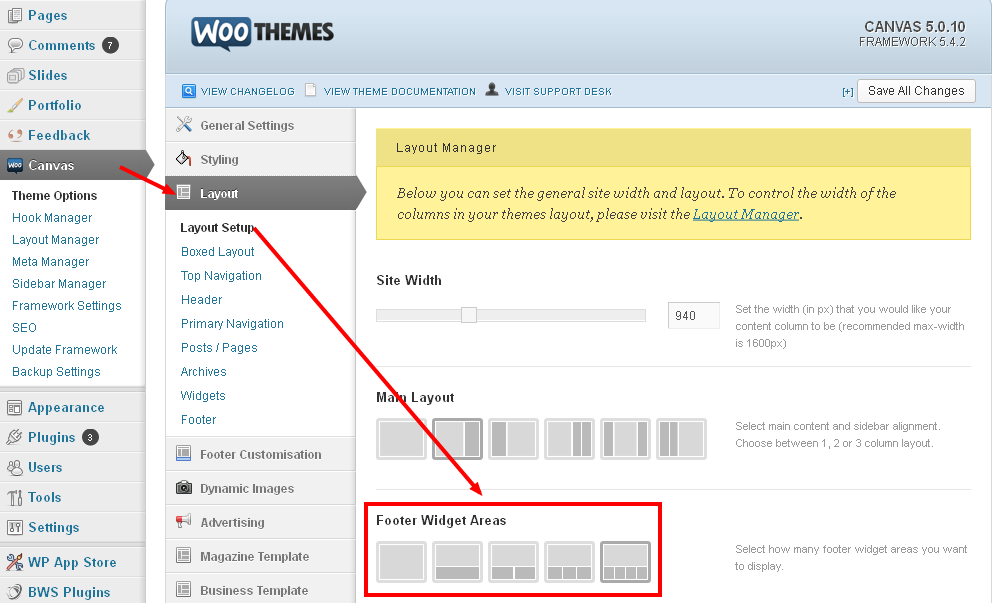
Go to Canvas > Theme Options > Layout> Layout Setup to set the footer layout.
Here you can select your Footer Widget Area type, like:
A. Layout without widget area
B. One column Widget area
C. Two Column Widget Area
D. Three Column Widget Area
E. Four Column Widget Area
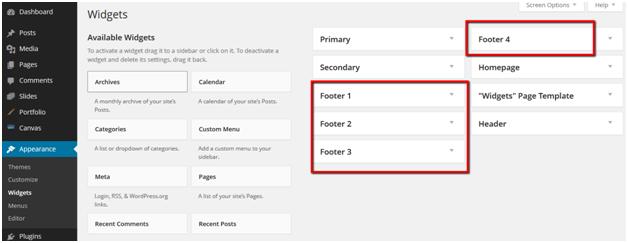
If You Select Footer Widget Then You need to Handle it through Widgets
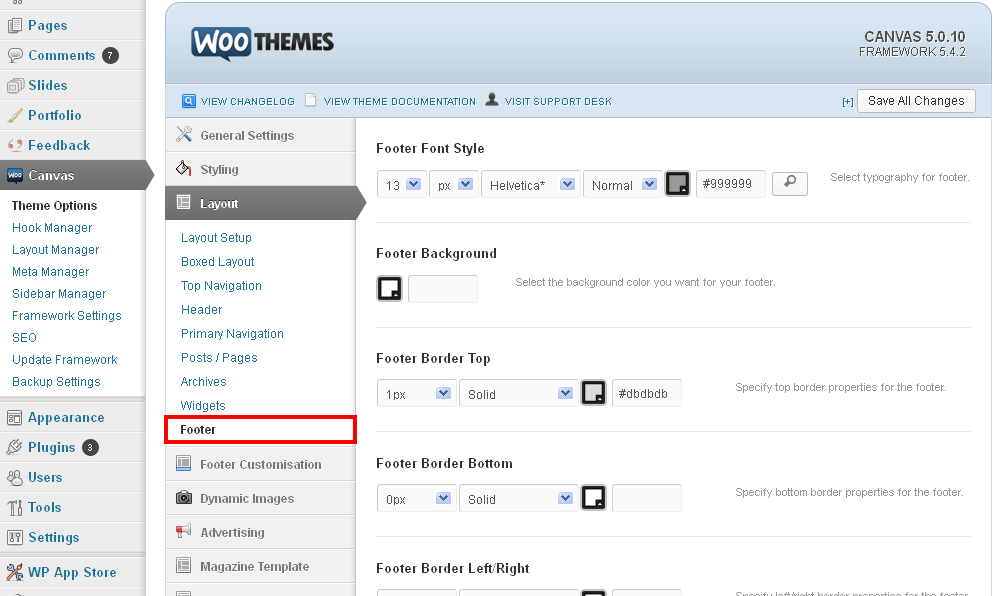
Go to Canvas > Theme Options > Layout> Footer to set the styling and layout for footer.
 Here you can setup font style, background and border etc.
Here you can setup font style, background and border etc.
Step 3:
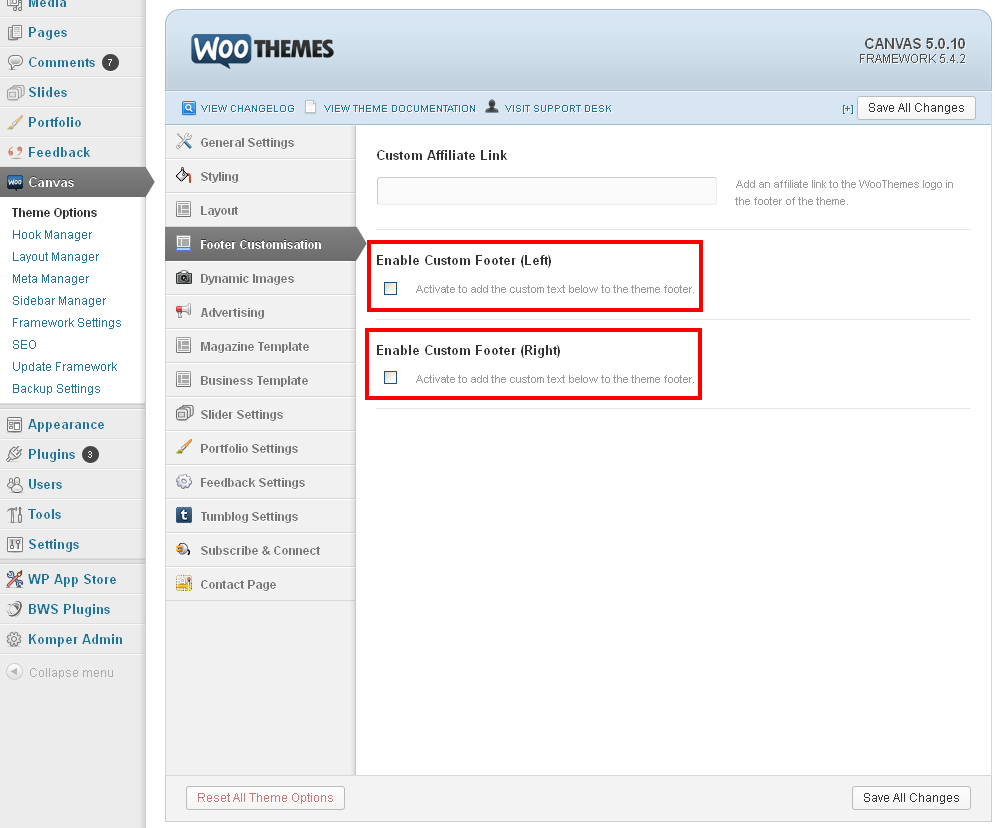
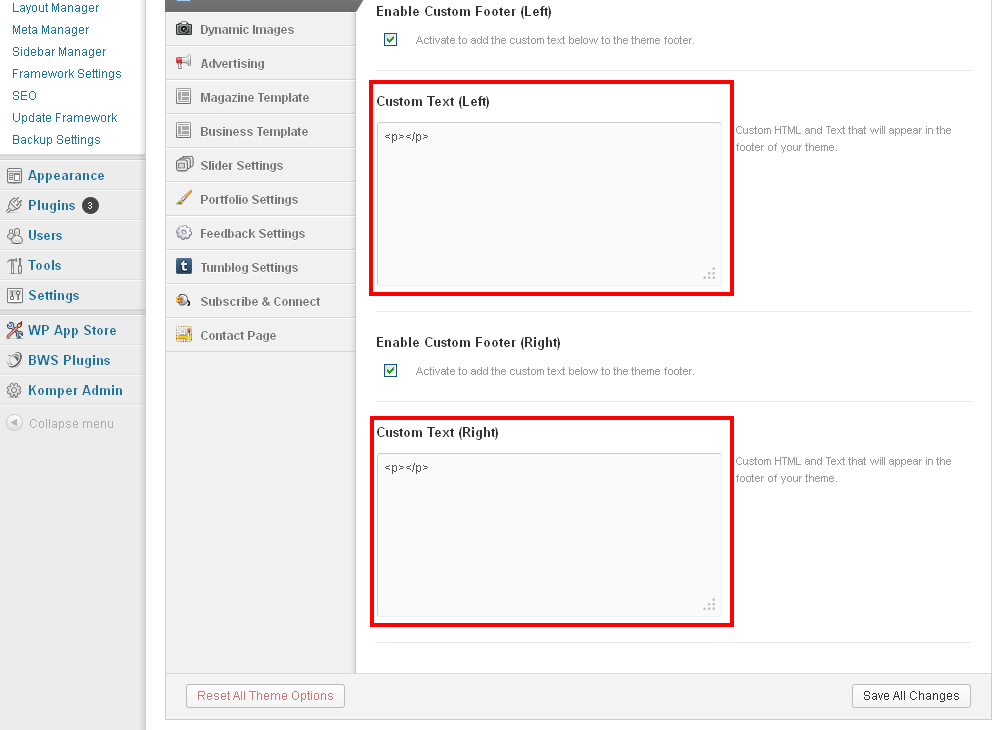
Go to Canvas > Theme Options > Footer Customization to set footer left and right section, by default in canvas theme here some text on left and right sides in footer, that can be edit by click on
a. Enable Custom Footer (Left)
b. Enable Custom Footer (Right)
 After clicking on both check boxes above custom text area will display.
After clicking on both check boxes above custom text area will display.
 Here put your desire text and custom HTML that display on both sections.
Here put your desire text and custom HTML that display on both sections.
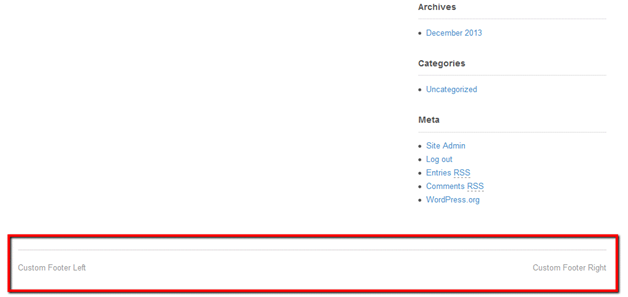
 These are Simple Steps To Edit Canvas theme Footer Area Or Canvas theme footer Links.
These are Simple Steps To Edit Canvas theme Footer Area Or Canvas theme footer Links.
I hope You Enjoy the Tutorial, If you have any Questions, Let Us Know.