In this tutorial we’ll learn how to apply zoom or magnify effect on product page. We’ll also learn how to slide product images.
Fortunately there is an efficient and simple plugin that will do this job for us.
YITH WooCommerce Zoom Magnifier is an easy to use plugin that will enable you to apply zoom effect on product image and slide extra images of a product.
You can download the plugin from here:
https://wordpress.org/plugins/yith-woocommerce-zoom-magnifier/installation/
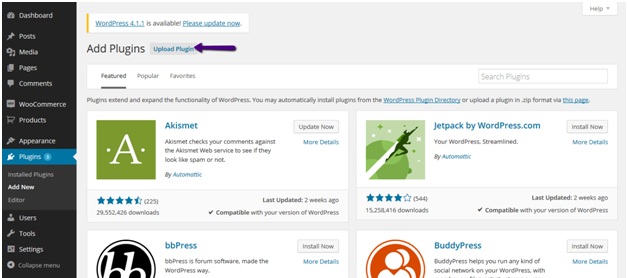
 After downloading the plugin, go to admin panel of your site and click on add new link under plugins.
After downloading the plugin, go to admin panel of your site and click on add new link under plugins.
From the upcoming screen, click on upload plugin button.
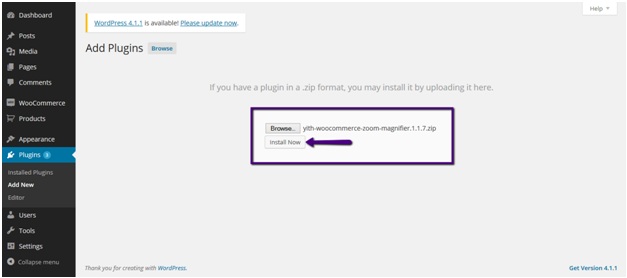
 After this, browse and select the plugin from your computer an dhit install button.
After this, browse and select the plugin from your computer an dhit install button.
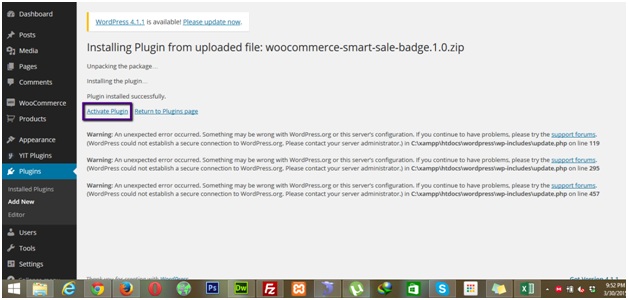
 When plugin finishes its installation process, activate the plugin by clicking on Activate Plugin link.
When plugin finishes its installation process, activate the plugin by clicking on Activate Plugin link.
 After activating the plugin, you can see a new menu item has been added to the left menu of your admin panel.
After activating the plugin, you can see a new menu item has been added to the left menu of your admin panel.
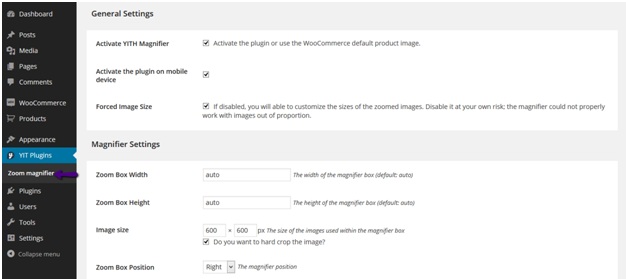
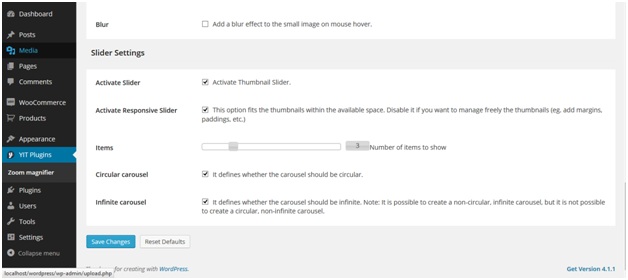
From here you can set image zoom or magnify settings.
You can set product images slider settings as well.
Here is magnifier settings:
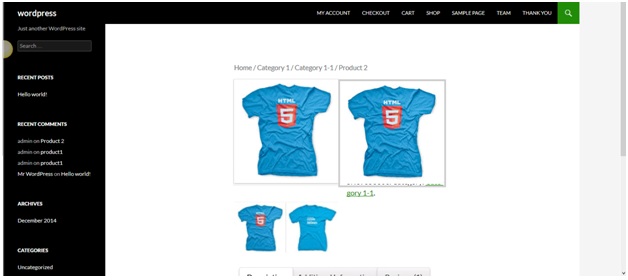
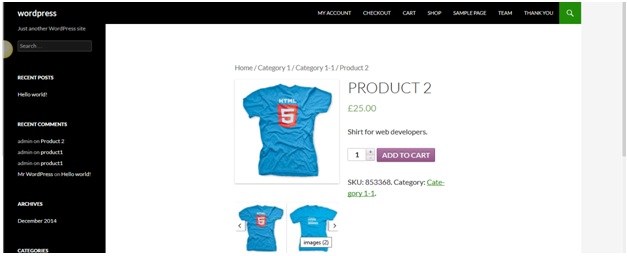
 Now if you go to product page from front end, you’ll see image magnifier and image slider.
Now if you go to product page from front end, you’ll see image magnifier and image slider.
This is what the magnifier looks like: